Previewer Document: How to Install and Configure

Previewer is a premium plugin for Gravity PDF that allows the user to review the PDF(s) before the form has been submitted. The extension goes hand-in-hand with a bespoke PDF or one of our premium PDF templates.
You can purchase the Previewer plugin from our Extension Shop. This guide will walk you through installing and configuring Previewer to its full potential.
This documentation refers to version 2 of the Gravity PDF Previewer add-on. The v3 documentation can be found here and the v1 documentation here.
Installation
Please follow our installation guide, which provides instructions for uploading the add-on to your WordPress website and adding your license key for automatic updates.
The REST API (with public access) must be enabled to use this plugin.
Configuring
This extension adds a new field called PDF Preview to the Gravity Forms Editor and can be found under the Advanced Fields section (or you can use the search bar). Before you can set up the field, you need to configure at least one PDF on the form.
Once you've added the PDF Preview field to your form, you'll have a number of settings that can be used to change the look and feel of the viewer. The next few sections describes in detail what each setting does.
Common Settings
The PDF Previewer field supports the following Gravity Forms settings:
Refer to the Gravity Forms documentation linked above for further information about these common settings.
PDF to Preview
Select the PDF that the end user will be able to preview. This dropdown setting allows you to choose any of the active PDFs configured on the form.
Download Preview
When enabled, a download button will be included in the PDF Preview toolbar so a user can download a copy of the document before form submission.
For security reasons, after a PDF is downloaded the file is automatically deleted from the server. To download the PDF a second time a user may need to use the toolbar refresh action first, but this is browser dependant.
This setting is disabled by default.
Appearance
Select a light or dark appearance for the PDF viewer, or choose automatic to use the end-user's device settings.
The default Appearance is set to Automatic
Zoom Level
Control the standard zoom level to use when a PDF is first loaded into the viewer. You can choose an arbitrary zoom level between 50% and 400%. Alternatively, set to Page Width to make the PDF take up the full width of the viewer container, or Page Fit to show the entire first page within the viewer content area. Actual Size is an alias for 100%.
The default Zoom Level is set to Page Width
Page Scrolling
Display the pages of a PDF vertically or horizontally in the viewer.
Page Scrolling defaults to Vertical
Spread
Display PDF pages with an odd or even spread in the PDF viewer. When enabled, pages will be displayed side-by-side in the PDF viewer, like a book. The Odd Spread begins page 1 on the left and page 2 on the right. While an Even Spread begins with page 2 on the left and page 3 on the right. This pattern repeats until all the pages are displayed.
This setting is only available when Page Scrolling is set to Vertical. The setting defaults to No Spread.
Preview Height
The height in pixels the PDF viewer should be displayed on the front-end of the website using. The width is always set to 100% to take up the full width of its container element.
The default height is 600px.
Watermark
When enabled, Watermark Text youu define is overlaid diagonally on each page of PDF displayed in the viewer. You can change the font of the text watermark using the Watermark Font dropdown setting.
The Watermark setting is disabled by default. When it is enabled, the text watermark will override any watermark settings configured by the Gravity PDF Watermark extension. When disabled, the Gravity PDF Watermark settings will be preserved.
Disable Right-Click Protection
By default, users cannot right-click on PDF pages to access the context menu. This prevents people saving the page of the document as an image (which some browsers support). You can turn this protection feature off by toggling on this setting.
Disable Text-Copying Protection
By default, users cannot copy any text on PDF pages. Enable this setting to render the text in the Document Object Model (DOM), making it selectable for users and providing better accessibility for Screen Readers. When enabled, the grab-scroll feature will be turned off so that text can be selected.
PDF Viewer
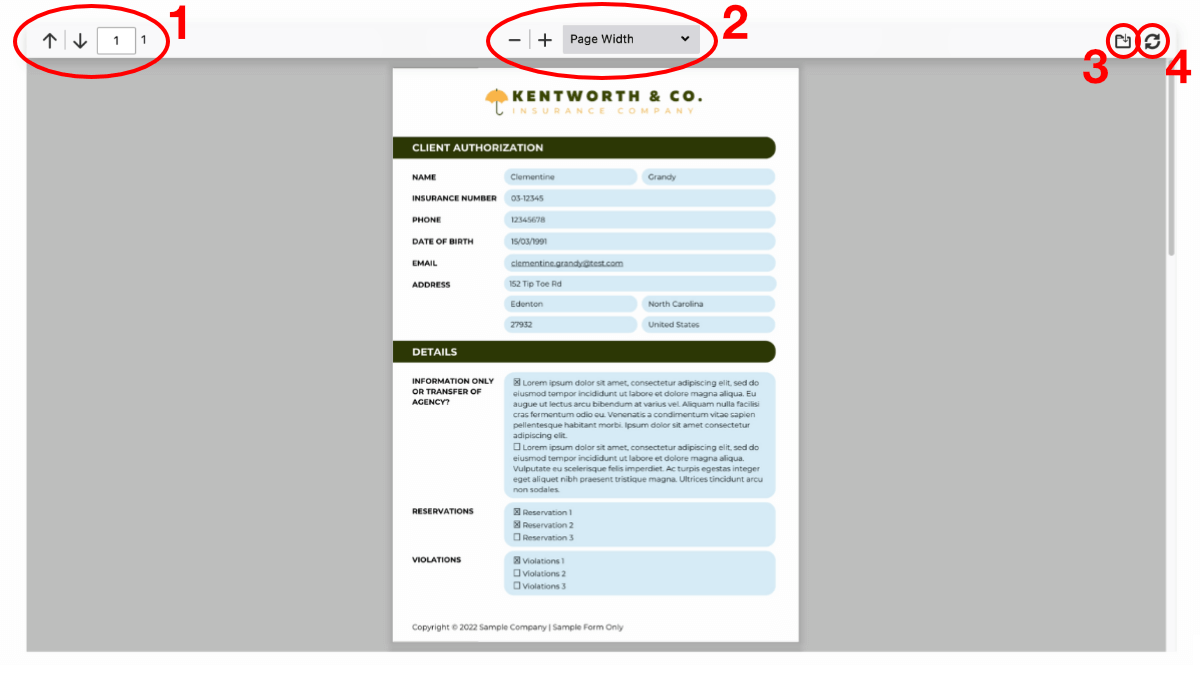
The PDF viewer is designed to be simple and intuitive for end users to view the generated PDF documents. There are minimal controls in the toolbar to help people interact with the PDF. These include:
- Page Navigation - Use the up and down arrow icons to navigate through each page of the PDF, or enter a specific page number
- Zoom Level - Use the plus and minus icons to step-zoom the PDF in or out. The dropdown has a range of zoom levels to select from to make the reading experience comfortable for any user
- Download - If enabled, a download icon will appear that allows a user to save a copy of the document to their computer
- Refresh - an automatic refresh mechanism is used to update the PDF viewer as the form is filled out by the user, but there can be times when this isn't effective and the refresh icon will allow a manual refresh.
The toolbar items listed above match to the numbered area in the image below.
Responsive Viewer
The PDF viewer will automatically adapt to the available width so that it looks fantastic on any device. For small-screen devices, or when the PDF viewer is displayed in a narrow container, the toolbar controls are enlarged to make it easier to interact with.
Grab Scroll
You can scroll both vertical and horizontal with ease by grabbing (click-hold or touch-hold) a page of the PDF and moving your pointer on the screen. This feature is turned off when you disable text-copying protection so that text can be correctly selected.
Multiple Previews
If you've multiple PDFs configured on a form you can allow users to preview each of those documents. Add multiple PDF Preview fields to the form and adjust the PDF to Preview setting to display each document. You can even include the fields in columns using Gravity Forms Drag and Drop column feature.
Right to Left (RTL) Mode
If the PDF selected in PDF to Preview has RTL enabled the order of pages will change if:
- Spread is enabled: pages displayed side-by-side will be reversed (page 3 on the left and page 2 on the right).
- Page Scrolling is set to Horizontal: the order of pages will be reversed and the scroll bar will default to the far right.
If the WordPress Site Language setting (found on the Settings -> General admin page) is set to a RTL language the viewer zoom dropdown will be reversed, with the text on the right and the chevron on the left.
Gravity Flow
The Previewer is fully-functional with the Gravity Flow User Input step, including when using conditional logic on the Previewer or manually selecting which fields to display.
It's not currently possible to display the PDF Preview field during the Approval Step.
Translations
The Previewer plugin includes the following languages out of the box:
- English
- French
- Spanish
- German
If you'd like to translate the plugin into your own language, or change the existing translations, you can follow this How To Guide. Note: the text domain for Previewer is gravity-pdf-previewer.
File Upload Limitations
If using the File Upload field with the Multi-File Upload option disabled, the Previewer will need to be on a different page in the form (using Gravity Forms Page field) for those uploads to display in the PDF preview. This is a limitation of how the File Upload field works.
Upgrade from v1
Users who use the out-of-the-box features of Previewer should have a seamless upgrade experience to v2, with no breaking changes. If you do have any issues, before opening a support ticket please try clear both your website cache (if using a caching plugin) and your browser cache and test again.
The security in v2 has been enhanced and the right-click context menu has been disabled when used with the PDF viewer. If you relied on this functionality to save images of the PDF pages you will need to toggle the associated security setting to disable.
The color scheme has been tweaked, and the grey in v1 has been strengthened/sharpened to create a more pleasant viewing experience. If you would like to revert to the v1 color scheme you can add the following CSS in the Customizer's Additional CSS section:
:root {
--dark-mode-viewer-bg-color: #7b7b7b;
--dark-mode-toolbar-bg-color: #4a4a4a;
}
Developers
Conditionally Show Content
To conditionally display content in the PDF when used in the context of the PDF viewer you can use the DOING_PDF_PREVIEWER constant in your custom PDF template.
For example:
if ( defined( 'DOING_PDF_PREVIEWER' ) && DOING_PDF_PREVIEWER ) {
echo 'This content will only show when the PDF is generated for the Previewer';
}
if ( ! defined( 'DOING_PDF_PREVIEWER' ) ) {
echo 'This content will only show when the PDF is NOT generated for the Previewer';
}
echo 'This content will show regardless...';
Hook: gfpdf_post_save_pdf
If using the gfpdf_post_save_pdf hook it will be triggered every time a PDF in the viewer is generated. If this isn't the desired effect, use the constant check to circumvent this behaviour:
add_action( 'gfpdf_post_save_pdf', function( $pdf_path, $filename, $settings, $entry, $form ) {
/* Don't run this hook when the PDF Previewer is being used */
if ( defined( 'DOING_PDF_PREVIEWER' ) && DOING_PDF_PREVIEWER ) {
return;
}
/* Do other actions here */
}, 10, 5 );
CSS Variables
The following CSS variables are defined by the plugin and are available to easily customize the color scheme of both light and dark-mode viewers.
:root {
--viewer-bg-color: rgba(190, 190, 190, 1);
--toolbar-icon-opacity: 0.8;
--toolbar-main-color: rgba(12, 12, 13, 1);
--toolbar-icon-bg-color: rgba(0, 0, 0, 1);
--toolbar-icon-hover-bg-color: rgba(0, 0, 0, 1);
--toolbar-bg-color: rgba(249, 249, 250, 1);
--toolbar-border-color: rgba(0, 0, 0, 0.15);
--toolbar-option-bg-color: rgba(255, 255, 255, 1);
--button-hover-color: rgba(221, 222, 223, 1);
--toggled-btn-color: rgba(0, 0, 0, 1);
--toggled-btn-bg-color: rgba(0, 0, 0, 0.3);
--toggled-hover-active-btn-color: rgba(0, 0, 0, 0.4);
--dropdown-btn-bg-color: rgba(215, 215, 219, 1);
--separator-color: rgba(0, 0, 0, 0.3);
--field-color: rgba(6, 6, 6, 1);
--field-border-color: rgba(0, 0, 0, 0.3);
--field-bg-color: rgba(255, 255, 255, 1);
--field-focus: rgba(10, 132, 255, 1);
--loading-color: rgba(25, 25, 25, 1);
--loading-btn-bg-color: rgba(215, 215, 215, 1);
--loading-btn-border-color: rgba(25, 25, 25, 1);
--dark-mode-viewer-bg-color: rgb(75, 75, 75, 1);
--dark-mode-toolbar-bg-color: rgba(45, 45, 45, 1);
--dark-mode-button-hover-color: rgba(95, 95, 95, 1);
--dark-mode-toolbar-text-color: rgba(242, 242, 242, 1);
--dark-mode-toolbar-border-color: rgba(0, 0, 0, 0.35);
--dark-mode-field-bg-color: rgba(75, 75, 75, 1);
--dark-mode-field-bg-color-hover: rgba(95, 95, 95, 1);
--dark-mode-field-border-color: rgba(0, 0, 0, 0.32);
--dark-mode-field-color: rgba(235, 235, 235, 1);
--dark-mode-loading-color: rgba(235, 235, 235, 1);
--dark-mode-loading-btn-bg-color: rgba(95, 95, 95, 1);
--dark-mode-loading-btn-border-color: rgba(235, 235, 235, 1);
}
PDF Security in Previewer
By default, when you've allowed your user to download the PDF via the Previewer the PDF Security settings are disabled. To use the security you've set in the PDF settings, include the following snippet in your active theme's functions.php file:
add_filter( 'gfpdf_previewer_enable_pdf_security', '__return_false' );