Previewer Plugin Documentation: How to Install and Configure

Previewer is a premium plugin for Gravity PDF that allows the user to review the Gravity PDF-generated document(s) before the form has been submitted. It's the perfect tool for providing an on-screen preview of the document(s) while users fill in you forms. The extension pairs really nicely with a Bespoke PDF or one of our premium PDF templates.
You can purchase the Previewer plugin from the Extension Shop. This guide will walk you through installing and configuring Previewer to its full potential.
Prerequisites
- Gravity PDF 6.0 or higher
- The REST API (with public access) must be enabled to use this plugin.
Installation
Please follow our installation guide, which provides instructions for uploading the add-on to your WordPress website and adding your license key for automatic updates.
Configuring
This extension adds a new field called PDF Preview to the Gravity Forms Editor and can be found under the Advanced Fields section (or you can use the search bar). Before you can set up the field, you need to configure at least one PDF on the form.
Once you've added the PDF Preview field to your form, you'll have a number of settings that can be used to change the look and feel of the viewer. The next few sections describes in detail what each setting does.
Common Settings
The PDF Previewer field supports the following Gravity Forms settings:
Refer to the Gravity Forms documentation linked above for further information about these common settings.
PDF to Preview
Select the PDF that the end user will be able to preview. This dropdown setting allows you to choose any of the active PDFs configured on the form.
Download Preview
When enabled, a download button will be included in the PDF Preview toolbar so a user can download a copy of the document before form submission.
For security reasons, after a PDF is downloaded the file is automatically deleted from the server. To download the PDF a second time a user may need to use the toolbar refresh action first, but this is browser dependant.
This setting is disabled by default.
Appearance
Select a light or dark appearance for the PDF viewer, or choose automatic to use the end-user's device settings.
The default Appearance is set to Automatic
Zoom Level
Control the standard zoom level to use when a PDF is first loaded into the viewer. You can choose an arbitrary zoom level between 50% and 400%. Alternatively, set to Page Width to make the PDF take up the full width of the viewer container, or Page Fit to show the entire first page within the viewer content area. Actual Size is an alias for 100%.
The default Zoom Level is set to Page Width
Page Scrolling
Display the pages of a PDF vertically or horizontally in the viewer.
Page Scrolling defaults to Vertical
Spread
Display PDF pages with an odd or even spread in the PDF viewer. When enabled, pages will be displayed side-by-side in the PDF viewer, like a book. The Odd Spread begins page 1 on the left and page 2 on the right. While an Even Spread begins with page 2 on the left and page 3 on the right. This pattern repeats until all the pages are displayed.
This setting is only available when Page Scrolling is set to Vertical. The setting defaults to No Spread.
Preview Height
The height in pixels the PDF viewer should be displayed on the front-end of the website using. The width is always set to 100% to take up the full width of its container element.
The default height is 600px.
Watermark
When enabled, Watermark Text youu define is overlaid diagonally on each page of PDF displayed in the viewer. You can change the font of the text watermark using the Watermark Font dropdown setting.
The Watermark setting is disabled by default. When it is enabled, the text watermark will override any watermark settings configured by the Gravity PDF Watermark extension. When disabled, the Gravity PDF Watermark settings will be preserved.
Disable Right-Click Protection
By default, users cannot right-click on PDF pages to access the context menu. This prevents people saving the page of the document as an image (which some browsers support). You can turn this protection feature off by toggling on this setting.
Disable Text-Copying Protection
By default, users cannot copy any text on PDF pages and links are not functional/clickable. Enable this setting to:
- Render the text in the Document Object Model (DOM), making it selectable for users, and providing better accessibility for Screen Readers.
- Enable internal and external links in the PDF, so they are functional/clickable.
- Change the default cursor action from grab-scroll feature to text selection (grab-scroll can still be used when holding the spacebar key).
Disable Automatic Refresh
By default, the PDF Previewer will automatically refresh as users complete the form (provided the field is visible). Turning this setting on will disable that auto-refresh feature, and users will need to manually select the refresh button to update the document. Regardless of the configuration, when the page initially renders the PDF Previewer field will auto-generate when it initially comes into the viewport.
PDF Viewer
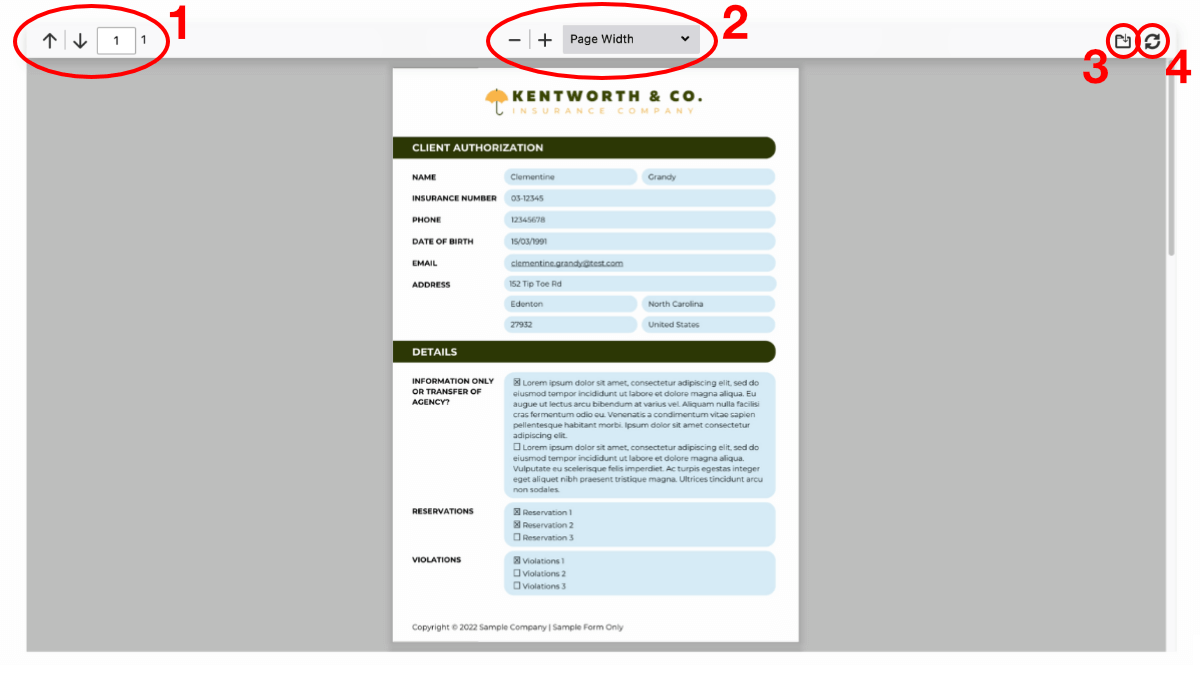
The PDF viewer is designed to be simple and intuitive for end users to view the generated PDF documents. It works across all modern devices and includes touch support (eg. pinch zoom). There are minimal controls in the toolbar to help people interact with the PDF. These include:
- Page Navigation - Use the up and down arrow icons to navigate through each page of the PDF, or enter a specific page number
- Zoom Level - Use the plus and minus icons to step-zoom the PDF in or out. The dropdown has a range of zoom levels to select from to make the reading experience comfortable for any user
- Download - If enabled, a download icon will appear that allows a user to save a copy of the document to their computer
- Refresh - an automatic refresh mechanism is used to update the PDF viewer as the form is filled out by the user, but there can be times when this isn't effective and the refresh icon will allow a manual refresh.
The toolbar items listed above match to the numbered area in the image below.
Responsive Viewer
The PDF viewer will automatically adapt to the available width so that it looks fantastic on any device. For small-screen devices, or when the PDF viewer is displayed in a narrow container, the toolbar controls are enlarged to make it easier to interact with.
Grab Scroll
You can scroll both vertical and horizontal with ease by grabbing (click-hold or touch-hold) a page of the PDF and moving your pointer on the screen. When you disable text-copying protection this feature is also disabled and only toggled on when you hold the spacebar key.
Multiple Previews
If you've multiple PDFs configured on a form you can allow users to preview each of those documents. Add multiple PDF Preview fields to the form and adjust the PDF to Preview setting to display each document. You can even include the fields in columns using Gravity Forms Drag and Drop column feature.
Right to Left (RTL) Mode
If the PDF selected in PDF to Preview has RTL enabled the order of pages will change if:
- Spread is enabled: pages displayed side-by-side will be reversed (page 3 on the left and page 2 on the right).
- Page Scrolling is set to Horizontal: the order of pages will be reversed and the scroll bar will default to the far right.
If the WordPress Site Language setting (found on the Settings -> General admin page) is set to a RTL language the viewer zoom dropdown will be reversed, with the text on the right and the chevron on the left.
Gravity Flow
The Previewer is fully-functional with the Gravity Flow User Input step, including when using conditional logic on the Previewer or manually selecting which fields to display.
It's not currently possible to display the PDF Preview field during the Approval Step.
Translations
The Previewer plugin has been translated in the following languages with the help of AI:
- English
- French
- Spanish
- German
- Chinese
- Dutch
- Portuguese
- Russian
If you'd like to translate the plugin into your own language, or change the existing translations, you can follow this How To Guide. Note: the text domain for Previewer is gravity-pdf-previewer.
File Upload Limitations
If using the standard File Upload field without having the Multi-File Upload option enabled, the Previewer won't be able to recognise the file if included on the same page in the form. To workaround this limitation you can either enable the Multi-File Upload feature (set Max Files to 1) or place the Previewer on a different page in the form (using Gravity Forms Page field).
Upgrade from v2
Users who use the out-of-the-box features of Previewer should have a seamless upgrade experience to v3/v4. There are only two changes that might cause an issue for some users.
These changes include:
-
The Gravity PDF Watermark extension will apply any configured text or image watermark if the Previewer Watermark feature is disabled. To bypass the new functionality, you may enable the Previewer Watermark feature and set the Watermark Text to an empty space
-
CSS variables were introduced in v2 which allowed developers to more easily change the Previewer UI. Unfortunately we didn't prefix these variables, and they could cause conflicts with other plugins that used variables with the same name. In v3 we've renamed all CSS variables defined by the plugin, prefixed each with
gpdf-, and added more variables for greater control of the design. If you've made changes to the default CSS variable value you will need to update your codebase to be v3-compatible. See the full list of CSS variables defined in v3.
Developers
Conditionally Show Content
To conditionally display content in the PDF when used in the context of the PDF viewer you can use the DOING_PDF_PREVIEWER constant in your custom PDF template.
For example:
if ( defined( 'DOING_PDF_PREVIEWER' ) && DOING_PDF_PREVIEWER ) {
echo 'This content will only show when the PDF is generated for the Previewer';
}
if ( ! defined( 'DOING_PDF_PREVIEWER' ) ) {
echo 'This content will only show when the PDF is NOT generated for the Previewer';
}
echo 'This content will show regardless...';
Hooks
PHP
You can add the PHP snippets to your active theme's functions.php file, or install and use a code snippets plugin to easily include it on your site.
gfpdf_post_save_pdf
If using the PHP hook gfpdf_post_save_pdf, it will be triggered every time a PDF in the viewer is generated. If this isn't the desired effect, use the constant check to circumvent this behaviour in your code:
add_action( 'gfpdf_post_save_pdf', function( $pdf_path, $filename, $settings, $entry, $form ) {
/* Don't run this hook when the PDF Previewer is being used */
if ( defined( 'DOING_PDF_PREVIEWER' ) && DOING_PDF_PREVIEWER ) {
return;
}
/* Do other actions here */
}, 10, 5 );
gfpdf_previewer_enable_pdf_security
By default, when you've allowed your user to download the PDF via the Previewer the PDF Security settings are disabled. To use the security you've set in the PDF settings use the following filter:
add_filter( 'gfpdf_previewer_enable_pdf_security', '__return_false' );
Javascript
These hooks can be used to change how the Previewer field functions when displayed in your forms:
- gfpdf_previewer_auto_refresh_delay
- gfpdf_previewer_current_form_data
- gfpdf_previewer_field_settings
- gfpdf_previewer_page_viewer_options
- gfpdf_previewer_skip_auto_refresh
CSS Variables
The following CSS variables are defined by the plugin and are available to easily customize the color scheme of both light and dark-mode viewers.
:root {
--gpdf-prev-dir-factor: 1;
--gpdf-prev-scale-select-container-width: 140px;
--gpdf-prev-scale-select-overflow: 22px;
--gpdf-prev-toolbar-icon-opacity: 0.7;
--gpdf-prev-main-color: rgba(12, 12, 13, 1);
--gpdf-prev-body-bg-color: rgba(190, 190, 190, 1);
--gpdf-prev-light-mode-viewer-bg-color: #bebebe;
--gpdf-prev-light-mode-refresh-button-hover-color: #c3c2c2;
--gpdf-prev-scrollbar-color: auto;
--gpdf-prev-scrollbar-bg-color: auto;
--gpdf-prev-toolbar-icon-bg-color: rgba(0, 0, 0, 1);
--gpdf-prev-toolbar-icon-hover-bg-color: rgba(0, 0, 0, 1);
--gpdf-prev-toolbar-bg-color: rgba(249, 249, 250, 1);
--gpdf-prev-toolbar-border-color: rgba(204, 204, 204, 1);
--gpdf-prev-button-hover-color: rgba(221, 222, 223, 1);
--gpdf-prev-toggled-btn-color: rgba(0, 0, 0, 1);
--gpdf-prev-toggled-btn-bg-color: rgba(0, 0, 0, 0.3);
--gpdf-prev-toggled-hover-active-btn-color: rgba(0, 0, 0, 0.4);
--gpdf-prev-dropdown-btn-bg-color: rgba(215, 215, 219, 1);
--gpdf-prev-separator-color: rgba(0, 0, 0, 0.3);
--gpdf-prev-field-color: rgba(6, 6, 6, 1);
--gpdf-prev-field-bg-color: rgba(255, 255, 255, 1);
--gpdf-prev-field-border-color: rgba(187, 187, 188, 1);
--gpdf-prev-doorhanger-bg-color: rgba(255, 255, 255, 1);
--gpdf-prev-doorhanger-border-color: rgba(12, 12, 13, 0.2);
--gpdf-prev-doorhanger-hover-color: rgba(12, 12, 13, 1);
--gpdf-prev-doorhanger-hover-bg-color: rgba(237, 237, 237, 1);
--gpdf-prev-dialog-button-border: 0 none;
--gpdf-prev-dialog-button-hover-bg-color: rgba(12, 12, 13, 0.3);
--gpdf-prev-loading-icon: url(../images/loading.svg);
--gpdf-prev-toolbar-button-menu-arrow-icon: url(../images/toolbar-button-menu-arrow.svg);
--gpdf-prev-toolbar-button-page-up-icon: url(../images/toolbar-button-page-up.svg);
--gpdf-prev-toolbar-button-page-down-icon: url(../images/toolbar-button-page-down.svg);
--gpdf-prev-toolbar-button-zoom-out-icon: url(../images/toolbar-button-zoom-out.svg);
--gpdf-prev-toolbar-button-zoom-in-icon: url(../images/toolbar-button-zoom-in.svg);
--gpdf-prev-toolbar-button-download-icon: url(../images/toolbar-button-download.svg);
--gpdf-prev-toolbar-button-refresh-icon: url(../images/refresh.svg);
--gpdf-prev-loading-color: rgba(25, 25, 25, 1);
--gpdf-prev-dark-mode-viewer-bg-color: rgb(75, 75, 75, 1);
--gpdf-prev-dark-mode-toolbar-bg-color: rgba(45, 45, 45, 1);
--gpdf-prev-dark-mode-toolbar-border-color: rgba(0, 0, 0, 0.35);
--gpdf-prev-dark-mode-field-bg-color: rgba(75, 75, 75, 1);
--gpdf-prev-dark-mode-field-border-color: rgba(0, 0, 0, 0.32);
--gpdf-prev-dark-mode-field-color: rgba(235, 235, 235, 1);
--gpdf-prev-dark-mode-toolbar-text-color: rgba(242, 242, 242, 1);
--gpdf-prev-dark-mode-button-hover-color: rgba(95, 95, 95, 1);
--gpdf-prev-dark-mode-field-bg-color-hover: rgba(95, 95, 95, 1);
--gpdf-prev-dark-mode-loading-color: rgba(235, 235, 235, 1);
--gpdf-prev-dark-mode-loading-btn-border-color: rgba(235, 235, 235, 1);
--gpdf-prev-dark-mode-loading-btn-bg-color: rgba(95, 95, 95, 1);
--gpdf-prev-dark-mode-split-toolbar-separator-color: #848383;
--gpdf-prev-field-focus: rgba(10, 132, 255, 1);
--gpdf-prev-toolbar-font-size: 12px;
--gpdf-prev-toolbar-input-font-size: 12px;
--gpdf-prev-toolbar-small-screen-input-font-size: 18px;
--gpdf-prev-toolbar-responsive-height: 47px;
--gpdf-prev-toolbar-small-screen-font-size: 15px;
--gpdf-prev-toolbar-responsive-icon-size: 20px;
--gpdf-prev-toolbar-responsive-button-size: 20px;
--gpdf-prev-toolbar-responsive-select-pointer-top: 10px;
--gpdf-prev-toolbar-responsive-buttons-top-padding: 0px;
--gpdf-prev-toolbar-responsive-label-top-padding: 13px;
--gpdf-prev-toolbar-page-number-input-box-width: 45px;
--gpdf-prev-xfa-unfocused-field-background: url("data:image/svg+xml;charset=UTF-8,<svg width='1px' height='1px' xmlns='http://www.w3.org/2000/svg'><rect width='100%' height='100%' style='fill:rgba(0, 54, 255, 0.13);'/></svg>");
--gpdf-prev-focus-outline: solid 2px blue;
--gpdf-prev-hover-outline: dashed 2px blue;
--gpdf-prev-freetext-line-height: 1.35;
--gpdf-prev-freetext-padding: 2px;
--gpdf-prev-viewer-container-height: 0;
--gpdf-prev-pdf-viewer-padding-bottom: 0;
--gpdf-prev-page-margin: 1px auto -8px;
--gpdf-prev-page-border: 9px solid transparent;
--gpdf-prev-page-border-image: url(../images/shadow.png) 9 9 repeat;
--gpdf-prev-spread-horizontal-wrapped-margin-lr: -3.5px;
--gpdf-prev-scale-factor: 1;
}
[dir="rtl"]:root {
--gpdf-prev-dir-factor: -1;
}
@media (forced-colors: active) {
:root {
--gpdf-prev-focus-outline: solid 3px ButtonText;
--gpdf-prev-hover-outline: dashed 3px ButtonText;
}
.xfaLayer *:required {
outline: 1.5px solid selectedItem;
}
}
@media screen and (forced-colors: active) {
:root {
--gpdf-prev-button-hover-color: Highlight;
--gpdf-prev-doorhanger-hover-bg-color: Highlight;
--gpdf-prev-toolbar-icon-opacity: 1;
--gpdf-prev-toolbar-icon-bg-color: ButtonText;
--gpdf-prev-toolbar-icon-hover-bg-color: ButtonFace;
--gpdf-prev-toggled-btn-color: HighlightText;
--gpdf-prev-toggled-btn-bg-color: LinkText;
--gpdf-prev-doorhanger-hover-color: ButtonFace;
--gpdf-prev-doorhanger-border-color-whcm: 1px solid ButtonText;
--gpdf-prev-doorhanger-triangle-opacity-whcm: 0;
--gpdf-prev-dialog-button-border: 1px solid Highlight;
--gpdf-prev-dialog-button-hover-bg-color: Highlight;
--gpdf-prev-dialog-button-hover-color: ButtonFace;
--gpdf-prev-field-border-color: ButtonText;
--gpdf-prev-pdf-viewer-padding-bottom: 9px;
--gpdf-prev-page-margin: 8px auto -1px;
--gpdf-prev-page-border: 1px solid CanvasText;
--gpdf-prev-page-border-image: none;
--gpdf-prev-spread-horizontal-wrapped-margin-lr: 3.5px;
}
}
@media (prefers-color-scheme: dark) {
:root {
--gpdf-prev-main-color: rgba(249, 249, 250, 1);
--gpdf-prev-scrollbar-color: rgba(121, 121, 123, 1);
--gpdf-prev-scrollbar-bg-color: rgba(35, 35, 39, 1);
--gpdf-prev-toolbar-icon-bg-color: rgba(255, 255, 255, 1);
--gpdf-prev-toolbar-icon-hover-bg-color: rgba(255, 255, 255, 1);
--gpdf-prev-toolbar-bg-color: rgba(56, 56, 61, 1);
--gpdf-prev-toolbar-border-color: rgba(12, 12, 13, 1);
--gpdf-prev-button-hover-color: rgba(102, 102, 103, 1);
--gpdf-prev-toggled-btn-color: rgba(255, 255, 255, 1);
--gpdf-prev-toggled-btn-bg-color: rgba(0, 0, 0, 0.3);
--gpdf-prev-toggled-hover-active-btn-color: rgba(0, 0, 0, 0.4);
--gpdf-prev-dropdown-btn-bg-color: rgba(74, 74, 79, 1);
--gpdf-prev-separator-color: rgba(0, 0, 0, 0.3);
--gpdf-prev-field-color: rgba(250, 250, 250, 1);
--gpdf-prev-field-bg-color: rgba(64, 64, 68, 1);
--gpdf-prev-field-border-color: rgba(115, 115, 115, 1);
--gpdf-prev-doorhanger-bg-color: rgba(74, 74, 79, 1);
--gpdf-prev-doorhanger-border-color: rgba(39, 39, 43, 1);
--gpdf-prev-doorhanger-hover-color: rgba(249, 249, 250, 1);
--gpdf-prev-doorhanger-hover-bg-color: rgba(93, 94, 98, 1);
--gpdf-prev-dialog-button-hover-bg-color: rgba(115, 115, 115, 1);
/* This image is used in <input> elements, which unfortunately means that
* the `mask-image` approach used with all of the other images doesn't work
* here; hence why we still have two versions of this particular image. */
--gpdf-prev-loading-icon: url(../images/loading-dark.svg);
}
}